You Must Upload a Custom Logo Before You Can Use It to Customize Checkout and Invoices.
The checkout folio on your WooCommerce shop is where you get paid, then information technology's important to get it just right.
The default configuration is pretty good, but y'all may need to customize information technology out of necessity, or to test for a higher conversion charge per unit.
There are 2 ways to customize the folio, with a plugin, or with custom code. We'll become over both of those here.
Custom Checkout Template
Most customizations tin be done using hooks and filters, but if you'd like to edit the markup on the checkout page, you tin practise that in a theme.
A word of warning: moving effectually the markup on the checkout page tin can cause problems with other plugins that use hooks and filters. I would not recommend removing any action hooks, or editing the markup aggressively.
According to the WooCommerce documentation, you tin can copy the checkout template to your theme by in a binder structured like this: woocommerce/checkout/form-checkout.php.
![]()
You can then customize grade-checkout.php equally desired, and it will load instead of the default template.
Customizing with CSS
CSS classes may alter based on your theme or plugins, but the default classes are usually available.
You can customize these classes using custom CSS in a kid theme, or the customizer. Here are the chief high level tags, with classes and IDs you tin can utilize.
<torso class="woocommerce-checkout">
<div class="woocommerce">
<class class="woocommerce-checkout"> <div id="customer_details" form="col2-gear up">
<div class="woocommerce-billing-fields">
<p class="form-row">
<div grade="woocommerce-shipping-fields">
<p grade="form-row">
<div class="woocommerce-additional-fields">
<div id="order_review" form="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-society-tabular array">
<div id="payment"> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">
Instance:
form.woocommerce-checkout input[blazon="text"] { border-radius: 3px; groundwork-color: #ccc; colour: #444; } To see all classes on the checkout page, utilize a browser inspector.
Checkout Action Hooks
Activity hooks tin exist used to add together or remove elements from the checkout folio.
There are ix activeness hooks on the checkout page:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
There are also vii additional hooks that may be available, depending on your layout:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
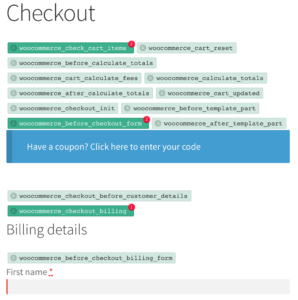
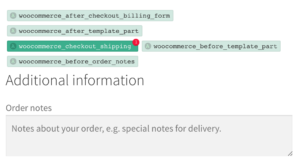
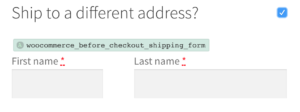
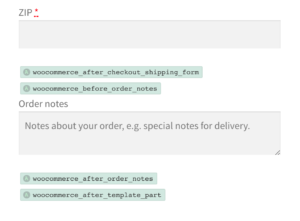
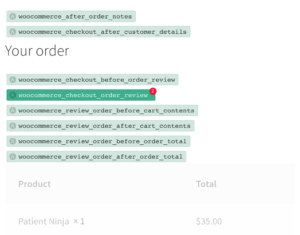
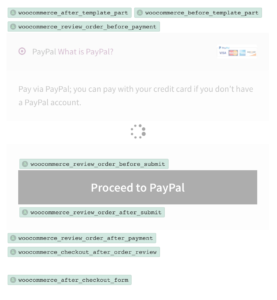
Checkout Hooks Visualized
It helps to get a visual idea of where the hooks are located.
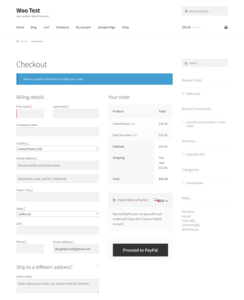
Hither's the standard WooCommerce checkout folio, using the Storefront theme.

Hither are many of the diverse hooks you can use, visually placed on the checkout page above.
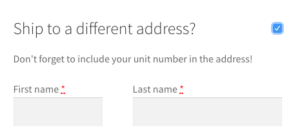
Action hooks are used to add markup to the page. For example, we tin can add a bulletin to the client about shipping details using the woocommerce_before_checkout_shipping_form hook.
add_action( 'woocommerce_before_checkout_shipping_form', function() { echo 'Don\'t forget to include your unit number in the address!'; }); That looks like this:

You can detect documentation on all of the hooks here.
Moving, Adding, or Removing Checkout Fields
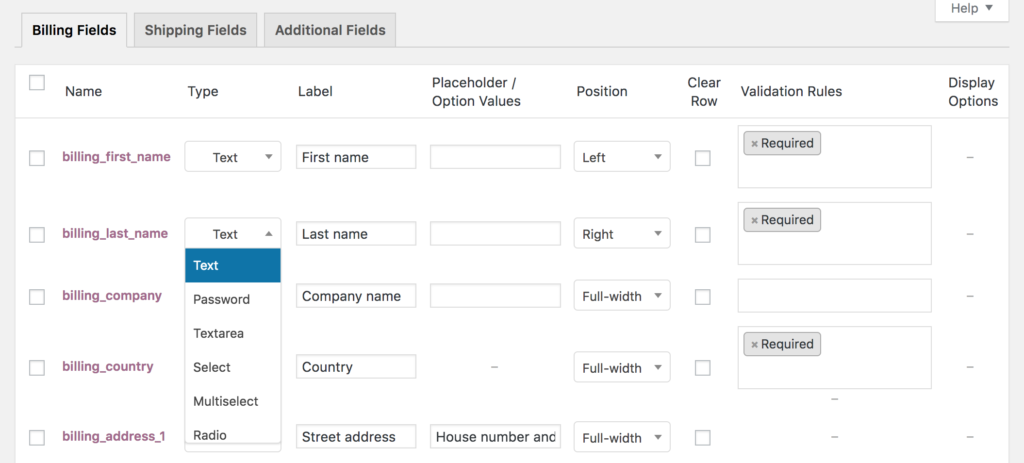
The easiest mode to customize checkout fields is to apply the Checkout Field Editor plugin.
This plugin provides a unproblematic UI to move, edit, add, or remove any checkout fields. You tin can edit annihilation well-nigh the fields, including type, characterization, position, and more than.
After installing and activating this plugin, yous tin can visit WooCommerce => Checkout Fields to begin editing.

To edit a field, just change the desired value and relieve. To add together a field, click Add Field, and to remove, check the field and click Disable/Remove.
Custom Code
Custom code is a bit trickier, just if you only want to make a small edit without purchasing a plugin, hither'southward how you do it.
WooCommerce has several filters bachelor to edit checkout fields, including woocommerce_checkout_fields, woocommerce_billing_fields, and woocommerce_shipping_fields.
You can apply the woocommerce_checkout_fields filter to manipulate all the checkout fields.
Remove the billing phone number field
// Hook in add_filter( 'woocommerce_checkout_fields' , 'my_override_checkout_fields' ); // Our hooked in function - $fields is passed via the filter! role my_override_checkout_fields( $fields ) { unset($fields['billing']['billing_phone']); render $fields; } Add Shipping Phone Number Field
// Hook in add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); // Our hooked in part - $fields is passed via the filter! function custom_override_checkout_fields( $fields ) { $fields['aircraft']['shipping_phone'] = array( 'label' => __('Phone', 'woocommerce'), 'placeholder'=> _x('Telephone', 'placeholder', 'woocommerce'), 'required' => false, 'class' => array('form-row-wide'), 'clear' => true ); return $fields; } /** * Display field value on the order edit page */ add_action( 'woocommerce_admin_order_data_after_shipping_address', 'my_custom_checkout_field_display_admin_order_meta', 10, ane ); role my_custom_checkout_field_display_admin_order_meta($society){ global $post_id; $order = new WC_Order( $post_id ); repeat '<p><strong>'.__('Field Value').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>'; } To edit a field, you can access the field attributes. For example, let's modify the placeholder for Zip to Postal Code.
Change Field Placeholder
add_filter( 'woocommerce_checkout_fields' , 'my_override_checkout_fields' ); // Our hooked in part - $fields is passed via the filter! function my_override_checkout_fields( $fields ) { $fields['billing']['billing_postcode']['placeholder'] = 'Postal Lawmaking'; return $fields; } For more examples, view the WooCommerce documentation hither.
WooCommerce Checkout Extensions
There are a diversity of extensions available to customize the checkout page, hither are just a few.
One Page Checkout
This extension allows you to put a checkout form on the same folio every bit your product, making it a one-footstep payment procedure.
The normal WooCommerce period is: go to the unmarried production, click add to cart, get to the cart page, so get to checkout. One page checkout allows you to modify that to: go to the product page => checkout.
Checkout Add-Ons
This extension allows you to add paid services or products at checkout. Examples would exist, gift wrapping, priority boarding, setup services, and more.
Social Login
This extension allows customers to use their social accounts to login at checkout, then they don't have to create a new account manually.
It integrates with most major social networks, such as Facebook, Twitter, Google, and more.
FOMO Popups

This is not specific to checkout, but information technology tin can aid purchase conversions. Evidence sale notification popups on your WooCommerce site with the Holler Box FOMO plugin.
Determination
Editing the WooCommerce checkout page is something you should exercise with care.
Sometimes your reason is a mandatory client request, other times y'all may have your own intuition as to what will work meliorate. If y'all are making changes that aren't critical to your business, just brand sure to keep an eye on your conversions using a Google Analytics conversion funnel, or an A/B testing tool.
The last thing you want to do is make a change that will hurt your conversions instead of help them.
grasserwasheigandis.blogspot.com
Source: https://hollerwp.com/customize-woocommerce-checkout-page/






0 Response to "You Must Upload a Custom Logo Before You Can Use It to Customize Checkout and Invoices."
Post a Comment